10 Website Design Trends
[ad_1]
Web site structure developments continue on to evolve, but the supreme goal of making the ideal doable practical experience for the person truly hasn’t changed. We’ve just gotten much better at reaching users where by they are, addressing their desires and making websites more obtainable for everyone.
Listed here are the hottest site style tendencies we hope will stand the check of time.
10 Warm Web page Design Trends
1. Cellular-First Website Style and design
The concept of cell-to start with web site layout is not new, but it has turn out to be a leading precedence as a fundamental Search engine marketing attribute.
Since 2019, Google has utilised mobile-initial indexing for all new internet sites, that means the search engine crawls the cellular version of your web-site alternatively of the desktop model. If your website isn’t employing cellular-1st style and design, it will be more difficult for people today to find it.
Building for cell is nonetheless essential for the consumer working experience, way too.
The variety of people today who built purchases from their cellular telephones (recognized as mcommerce) elevated by 15% from 2020 to 2021, according to analysis from eMarketer. In the subsequent 5 many years, eMarketer predicts mobile will be consumers’ most popular channel for on the web procuring. Cellular-helpful written content can pace up buying selections by up to 20%, according to BCG analysis, shortening the income cycle by an average of 35 times.
Below are a number of most effective practices to bear in mind for mobile-initial site style:
- Think about the visible hierarchy and how info and images will stack on a cell product very first, then apply that to your desktop style and design
- Use AMP operation wherever it tends to make feeling, this sort of as on blog posts or web pages with a ton of written content
- Consider introducing a clickable desk of contents that permits the person to simply bounce to the portion which is most applicable to them
- Use expandable (accordion) sections for significant blocks of textual content (these kinds of as FAQs)
- Use call-to-action buttons with sufficient coloration distinction to simply stand out
- Minimize the amount of pop-up kinds, and make sure any you do use are easily clickable
2. Minimalist Design and style
Apple is a regularly cited regular for minimalist layout, and it’s effortless to see why. Their site highlights huge products imagery with just a few text of supporting duplicate and very clear phone calls to motion. When you land on Apple’s web site, you promptly see the Iphone 13 Professional and you are invited to study far more about it or obtain it ahead of you do anything else.
In latest years, B2B businesses have implemented many of the exact same web page structure concepts, way too. Internet websites like Slack and ManagerPlus have a similarly minimalist physical appearance, with a flat backdrop, a shorter, distinguished assertion in the hero location and some standard icons or screenshots of the interface.

3. Utilizing Video to Support the Sales Approach
Numerous B2B products and solutions or services are hard to make clear with a handful of words and a single picture. People have to have to know more about how the remedy will assistance them perform smarter, maintain stability or interact workers. Video is a impressive interactive website design and style component that gives end users a crystal clear comprehending of what you have to give and how it functions.
Overview films have grow to be an important initial step in the sales process for lots of businesses and are terrific to incorporate on a homepage. These films ought to be limited and sweet — no much more than a moment or two — and further elaborate on your value proposition by offering a transient explanation of why you exist, what you do and how it rewards your shoppers.
Other video clips to contemplate which include on your web page:
- Extra specific explainer video clips on unique products and support pages
- A firm tradition video on your About Us or Occupations website page
- A small introduction to an individual on your product sales staff on your Get hold of Us page
In the most up-to-date investigation report from Wyzowl, 87% of marketers explained they saw a positive return on financial commitment from movie marketing and advertising.

4. Personalized Graphics and Animation
Online video advertising and marketing works so well since our brains are wired for visual content.
That’s why one more enduring website layout pattern is employing tailor made graphics and animation. These things can aid provide your web page to lifestyle and aid your total manufacturer encounter.

5. Gradients in Internet site Design
You’ve most likely witnessed a lot of gradients applied in web page design and style over the a long time, but this is one trend that isn’t most likely to fade whenever shortly. Gradients are gradual transitions from a single shade to yet another. You can use them to evoke inner thoughts of calm and consolation, familiarity, or simplicity. They also tend to make your website style and design movement collectively as a person scrolls down the site.

6. Gender-Neutral Webpage Style and design
Language and style and design evolve along with society. As more people discover as transgender, non-binary, non-conforming or gender fluid, we’re seeing a lot more inclusive website layout factors. That involves transferring absent from usually “masculine” or “feminine” color schemes or avatars and utilizing gender-neutral pronouns in website duplicate.
The Dwelling of LR&C is a fantastic case in point. The clothing retailer has an comprehensive line of inclusive designs and sizes, and its web site supports its mission. It uses a neutral coloration plan, range in its illustrations or photos and inclusive language.
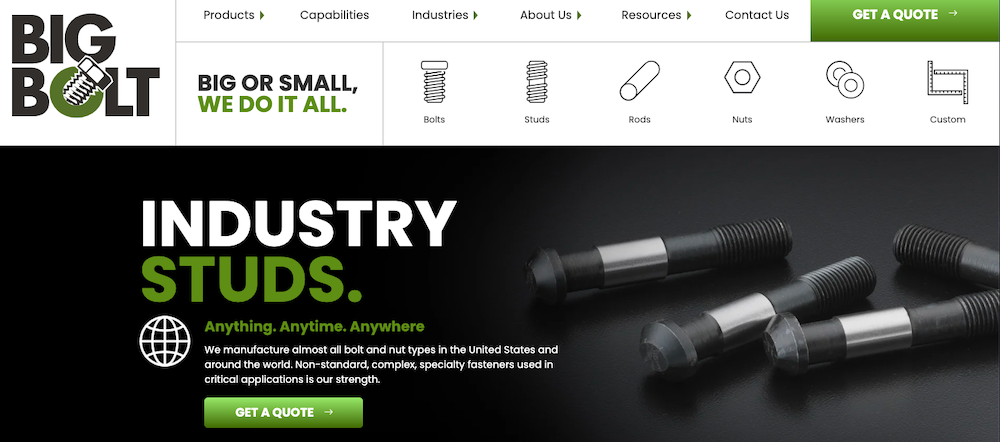
7. Significant Typography
Large, daring typography tends to make a sturdy assertion. The Significant Bolt internet site illustrates this flawlessly. This web site style development is especially appealing for manufacturers, but it could work in just about any sector.

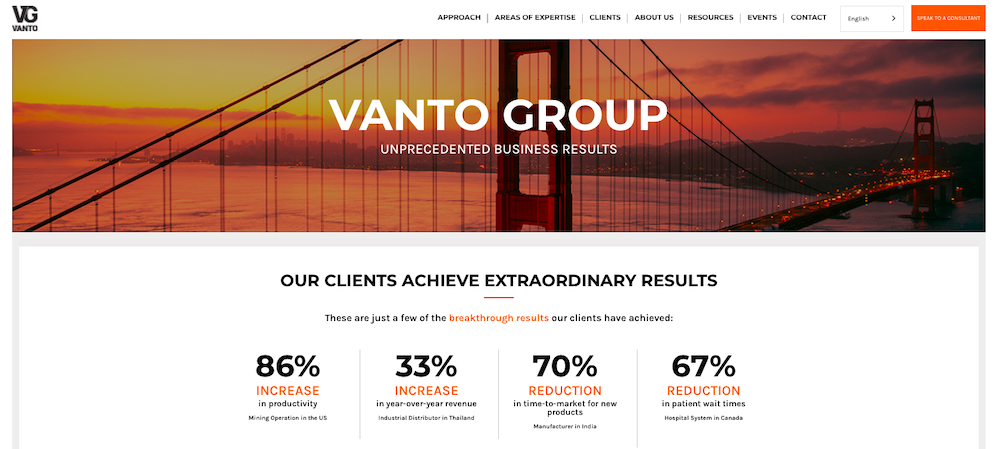
8. Seen Borders
Obvious borders enable segment information and facts and make it simpler to come across. You can use them to organize your navigation, make unique products or apps stand out, and extra. There are lots of diverse varieties of borders you can create utilizing CSS, including:
- Good borders
- Borders with dashes or dots
- Borders with grooves, ridges, insets or outsets
Here’s a good example of a web-site employing obvious borders.

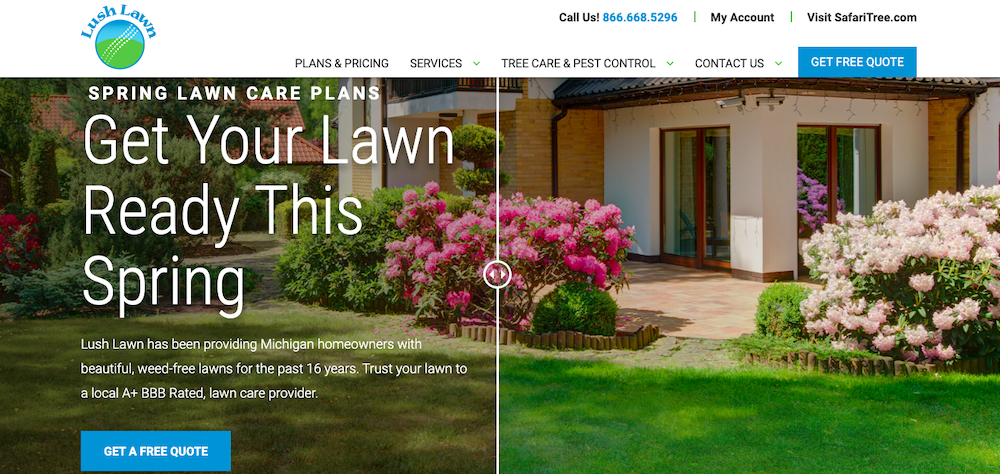
9. Micro Interactions
Micro interactions develop a additional participating person encounter on your web-site. A several illustrations are “like” buttons on social media platforms, swipe operation or animated graphics that convey to you exactly where you are in the process, these as the rabbit in the Hopper app who seems when you’re waiting around to get the most effective promotions on flights.
These things guideline the user by way of your web-site, give them prospects to interact and offer them with beneficial information and facts in an quick.
Lawn treatment organization Lush Garden works by using a slider that demonstrates a garden in advance of and soon after remedy. It’s just a filter, but it is a potent visible of how bright and attractive your yard could search with the correct maintenance steps in position.

10. Accessible Web-site Design
Accessible web site style is vital to provide a good person knowledge for everybody, which include folks with visual or listening to impairments and people with learning problems, such as dyslexia.
This is not a trend, but an significant factor all models must take into consideration in the identical way that they think about cell-to start with web page design and style.
The Website Articles Accessibility Tips (WCAG) are considerable, but a couple vital factors involve:
- Using substantial, easy-to-examine font (at the very least 16 px or much larger) and traces at the very least 1 ½ areas aside
- Steering clear of very long blocks of text and working with quick paragraphs or bulleted lists when probable
- Working with colours with more than enough distinction for contact-to-motion buttons and other clickable regions
- Like alt text on all images
- Applying captions for all movies
Having to pay notice to these important aspects will be certain you are not unintentionally excluding everyone from obtaining the data they require on your site.
Carry out These Web site Style Traits
Some web page design trends appear and go, but fantastic consumer expertise is timeless. Being aware of how to correctly incorporate sure design and style elements without the need of negatively impacting UX, Search engine optimisation or website page speed calls for a specialised skill established and practical experience.
Our workforce at Kuno Imaginative has been concerned in the style and design and development of internet websites due to the fact 2000. We have knowledge all over the procedure, as nicely as in managing the intricacies of website migrations, workflows and additional.
We also have experience creating sites for a range of distinct industries, such as know-how and computer software, health care, production and qualified solutions.
Acquire a closer seem at some of our internet site style illustrations and contact us whenever to focus on how we can assistance you attain the right balance amongst developing for research engines and coming up with for persons.
[ad_2]
Source hyperlink







