12 Essential Open Graph Meta Tags for Facebook and Twitter
[ad_1]
Every marketer knows the phrase ‘content is king’, but that content is nothing without readers and followers.
These days, there’s one sure-fire way to get your content out to a broader audience and share your awesome new blog post: social media.
With a ready audience of millions, sites like Facebook and Twitter are some of the best ways of getting the word out. However, if you want to optimize that outreach potential, there’s a super-easy way to do it: open graph tags (OPGs).
Not heard of the open graph protocol behind OPGs? Then let me explain what are they, why do they matter, and — most importantly — how do you use them?
What Is Open Graph and Why Was It Created?
Facebook introduced Open Graph in 2010 to promote integration between Facebook and other websites by allowing posts to become rich objects with the same functionality as other Facebook objects.
Put simply, it helps optimize Facebook posts by providing more control over how information travels from a third-party website to Facebook when a page is shared (or liked, etc.).
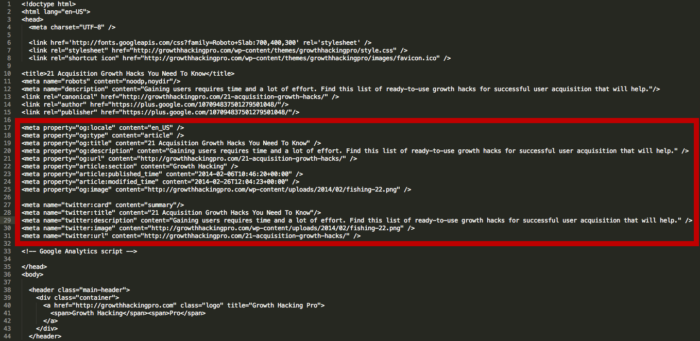
To make this possible, information is sent via Open Graph tags in the <head> part of the website’s code.

Other social media sites are also taking advantage of social meta tags. For instance, Twitter and Linkedin recognize Open Graph tags; Twitter has its own meta tags for Twitter Cards, but if Twitter robots cannot find any, it uses OGP tags instead.

See How My Agency Can Drive Massive Amounts of Traffic to Your Website
- SEO – unlock massive amounts of SEO traffic. See real results.
- Content Marketing – our team creates epic content that will get shared, get links, and attract traffic.
- Paid media – effective paid strategies with clear ROI.
BOOK A CALL
Why Marketers Should Care About OGP Tags
OGP tags are vital for marketers because they help ensure that when a user shares a link to your content on social media, the correct information is automatically populated. This can help increase engagement and help potential customers learn more about your brand or product.
Additionally, marketers should care about OPG tags because social media sites are the primary drivers of most web traffic. Consequently, the ability to harness the power of social meta tags is a vital skill for today’s marketers.
Also, using OGP tags can help you track how your content is performing on social media, enabling you to adapt your sharing strategy.
However, most notably: open graph tags can have a massive impact on conversions and click-through rates by solving common issues.
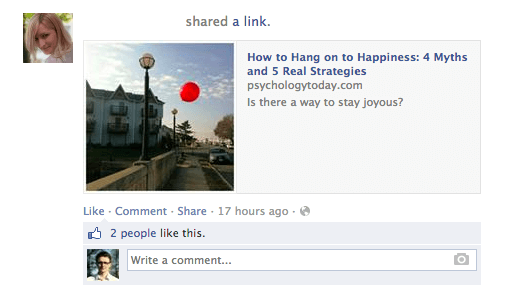
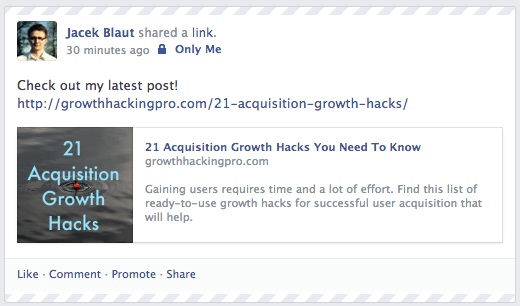
For instance, have you ever shared a link on Facebook only to find the thumbnail was missing, or there was a different picture than you expected?
Knowing just a little about OGP tags can help you tackle these problems and improve your social media marketing.
There’s one thing they won’t do, though, and that’s influence your on-page SEO. However, the boost you can get from the extra reach on social media means it’s worth looking into.
Now, let’s look at the most essential OGP tags for Facebook and how to optimize them for better sharing.
Understanding Facebook OGP Tags
As explained in the intro, OGP tags are crucial because they allow you to control how your content appears when it’s shared on sites like Facebook. The open graph tags let you control the title, description, and image in the post; it’s a great way to ensure your content looks amazing when you share it.
In addition:
- Adding OGP tags ensures that you use the correct image and description, which can help improve click-through rate, while enabling you to add specific details such as whether it’s a movie, book, or product.
- Using OGP tags allows you to track how your content is performing on Facebook. When someone shares one of your articles on the site, the OG tags send traffic data back to Facebook. This data then lets you see which articles are getting the most engagement, and which need improvement.
- Including OGP tags ensures you use the correct image and description when sharing your links on Facebook, which can help improve click-through rates.
- Adding OGP tags is easy, and most content management systems have plugins or extensions to simplify the process.
Facebook has several open graph tag types. You can use OGP tags to specify things like the site’s name, the image used as the thumbnail on Facebook, and the description that will appear when someone shares your page.
In this section, I cover the different types, and then explain how to use them.

og:title
The og: title is how you define your content’s title. It serves a similar purpose as the traditional meta title tag in your code. In fact, if Facebook doesn’t find the og:title tag on your page, it uses the open graph tag title instead.
As Facebook explains, most content is shared as a URL. If you want control over the way your content looks on its site, you must add OGP tags.
“Without these Open Graph tags, the Facebook Crawler uses internal heuristics to make a best guess about the title, description, and preview image for your content. Designate this info explicitly with Open Graph tags to ensure the highest quality posts on Facebook.”
To get the best from OGP, you also want to think about the way your text appears and its length.
Keep in mind that the text shown on a Facebook feed is bold and extremely eye-catching. It must be compelling, just like a good post title.
There is no limit on the number of characters, but it’s best to stay between 60 and 90. If your title is longer than 100 characters, Facebook will truncate it to only 88!
Example:
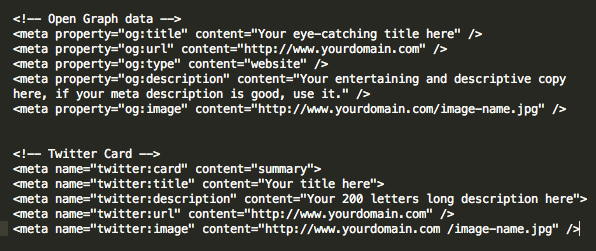
<meta property=”og:title” content=”Your eye-catching title here” />
og:url
When you share a link on Facebook, you can add Open Graph tags. These tags help Facebook display rich information about the link, such as an image, title, and description.
This is how you set the canonical URL for the page you are sharing. This means that you define one page to which all your shares go. It’s helpful if you have more than one URL for the same content (for example, using parameters). Important note: URL provided is not shown on the Facebook newsfeed, only the domain is visible.
Example:
<meta property=”og:url” content=”http://www.yourdomain.com” />
og:type
This is how you describe the kind of object you share: blog post, video, picture, or whatever. The list to choose from is long. Here are some examples:
Web-based:
Entertainment:
Place:
People:
Business:
You can see the complete list of types here.
This tag is important if your page has a “Like” button and represents a real-life object (like a book or a movie). It determines if your content appears in a user’s interest section of her profile in the event they “Like” it.
In most cases, you will use the “website” value since what you are sharing is a link to a website. In fact, if you don’t define a type, Facebook will read it as “website” by default.
Example:
<meta property=”og:type” content=”website” />
og:description
This metadata descriptor is very similar to the meta description tag in HTML. This is where you describe your content, but instead of it showing on a search engine results page, it shows below the link title on Facebook.
However, unlike a regular meta description tag, it won’t affect your SEO, but it’s still a good idea to make it compelling to get people to click on it.
Og: description tags don’t limit you to a character count, but it’s best to use around 200 letters. In some cases, depending on a link/title/domain, Facebook can display up to 300 characters, but I suggest treating anything above 200 as something extra.
Example:
<meta property=” og:description” content=” Your entertaining and descriptive copy here, if your meta description is good, use it.”/>
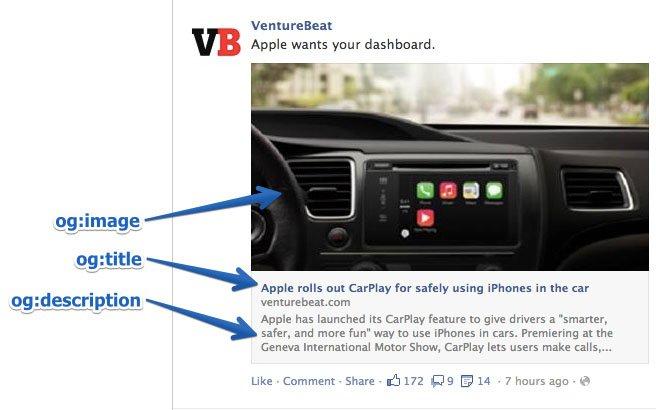
og:image
This is the most interesting OGP tag for many marketers because a picture always helps content stand out. This is how you ensure that Facebook shows a particular thumbnail when you share your page, and it can be beneficial for your conversion rates.
Make sure you set the og:image you choose, otherwise, Facebook shows something stupid like an unwanted ad banner scraped from the page or nothing. You definitely don’t want that!
Here’s a few more pointers:
- It’s important to remember that if your page is static and you don’t use any sort of content management system (CMS) (like WordPress), you need to change the og:image manually for each of your pages.
- If you control your website with a CMS and you install the relevant plugin, the og:image tags are assigned automatically for each page. Look for the list of plugins further down.
- The most frequently recommended resolution for an OG image is 1200 pixels x 627 pixels (1.91/1 ratio). At this size, your thumbnail will be big and stand out from the crowd. Just don’t exceed the 5MB size limit.

If you use an image that is smaller than 400 pixels x 209 pixels, it will render as a much smaller thumbnail. It’s nowhere nearly as eye-catching.

Keep in mind that the picture you use as an Open Graph image can be different from what you have on your page.
Why wouldn’t you leverage that opportunity to stand out even more?
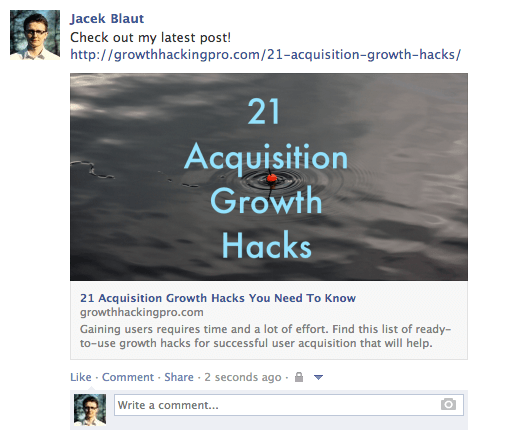
For example, if your title is good, but the picture you are using is not very exciting (not an infographic or a good-looking person, etc.), consider using an image with a good line or two of copy instead (see example below).
One thing you need to remember if you do this: place your text, or the most significant part of it, in the middle of the image. This matters because Facebook trims the sides of thumbnails.

Example:
<meta property=”og:image” content=”http://www.yourdomain.com/image-name.jpg” />
For an easy way to add OPGs, there’s an online generator.
Advanced Facebook Open Graph Tags
The Open Graph tags above are the ones you need to know. However, you can use other, more advanced tags to provide even more in-depth specifications.
For example
- og:locale – defines the language; American English is the default
- og:site_name – if the page (object) you are sharing is part of a larger network
- og:audio or og:video – to add additional audio or video files to your object
- fb:app_id – for linking to a Facebook application (e.g., FB Comments) with the object
Check Your OGP Tags
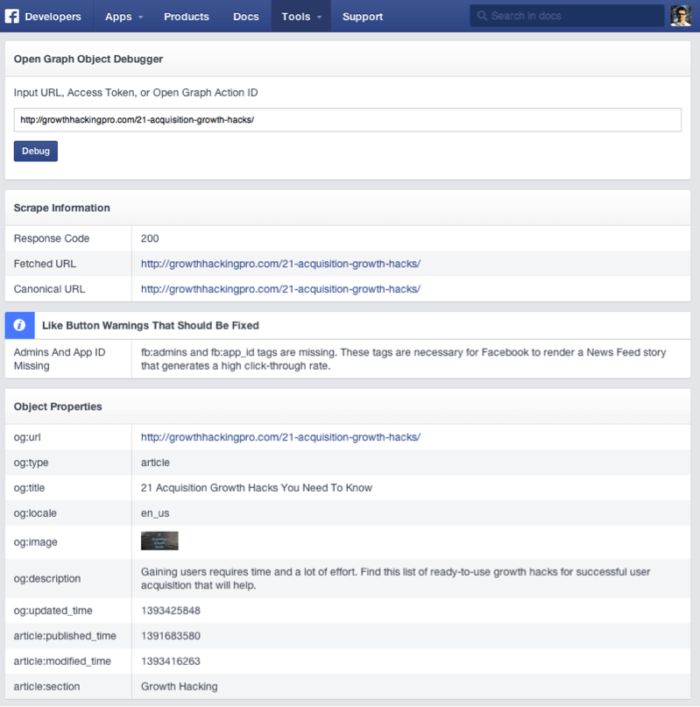
Once you’ve set up your open graph tags, you need to check they’re working okay. To do this, you can use the Sharing Debugger to see how the information displays when you share your website content on Facebook, Messenger, and other places. Also, the Batch Invalidator will let you refresh this information for multiple URLs at the same time.
To use it, simply enter the URL of the page you’re having problems with and click Debug.
Facebook’s debugging tool has two beneficial functionalities.
First, when you type in the link you want to check, it returns any errors and suggestions for OG tags, if there are any. You can also check what the og:image looks like, your description, and so on.
Second, it clears the Facebook cache. Imagine this: you post a link to Facebook, but then you see a mistake in the thumbnail, so you go back to your site and adjust the OGP tags, and you post it again on Facebook.
Probably, nothing will happen. The thumbnail will stay the same. This is because of the cache. The Facebook Sharing Debugger will refresh the cache on your links after any adjustments, so remember to use it each time.

Open Graph Tags for Twitter: Twitter Cards
If you’re not familiar with Twitter’s cards, they allow you to attach media files and add extra information to your tweets. This can be useful for increasing the visibility of your tweets and providing additional context for users who click through.
Although they’re not the same thing, Twitter’s cards use the same open graph protocol and it looks similar to OGP tags. Implementing these tags makes it much easier to create Twitter cards without duplication issues.
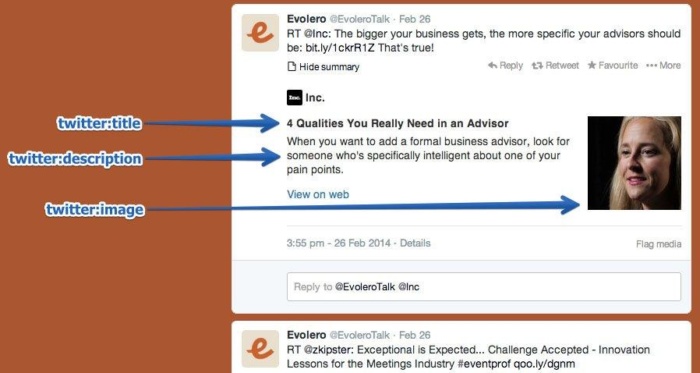
Like Facebook’s Open Graph tags, Twitter Cards let you stand out from the crowd of tweets. In short, they allow you to generate some additional content from your 140-character tweet.
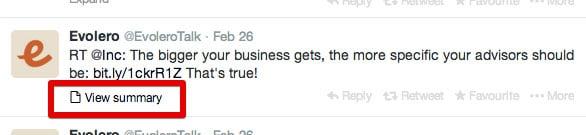
This doesn’t show up on people’s feeds automatically, but it adds a little “View summary” button below the tweet.
You can use open graph tags to specify your content’s title, description, and image, and to determine your page’s content type and the audience you want to reach.


The Twitter card is tempting to click and provides a handy summary of the shared page. However, surprisingly, not many sites take advantage of these tags, giving you a great opportunity to make your tweets stand out from other feeds.
Installing these cards isn’t difficult, and there’s a quick workaround, even if you’re not tech-savvy. Just install a WordPress plugin.
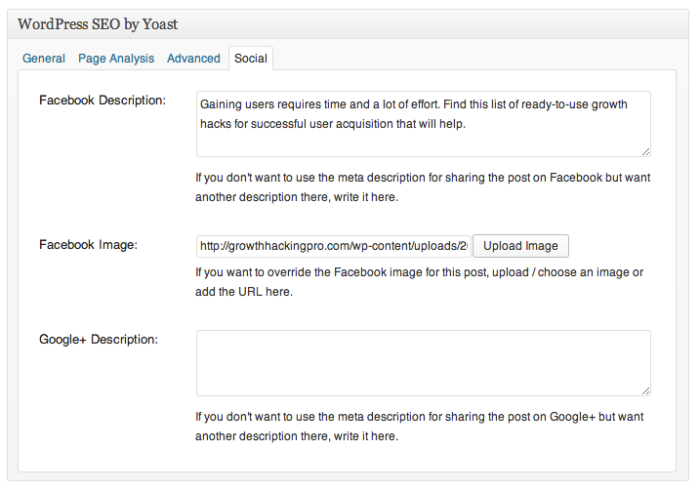
WordPress SEO by Yoast does the job perfectly well.
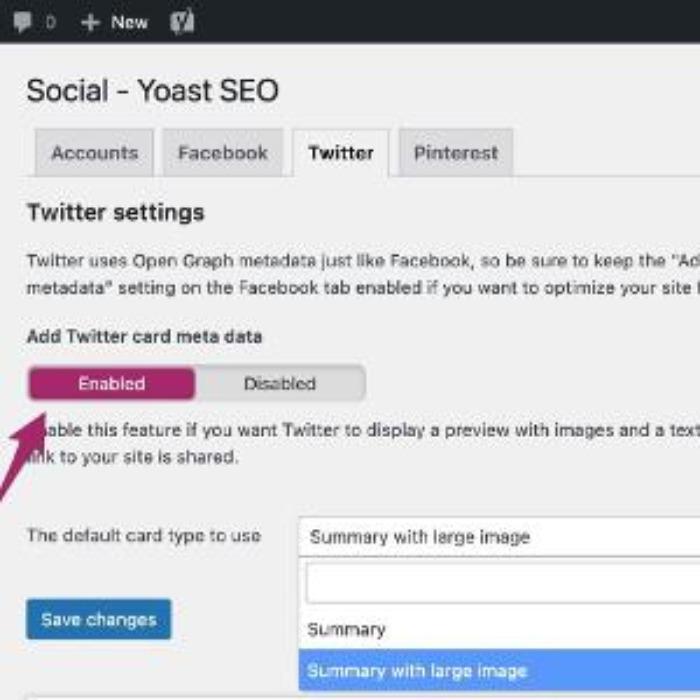
To activate Twitter cards in Yoast:

- Log into WordPress
- Go to your dashboard,
- Choose the ‘SEO’ option from the list.
- Click on SEO and choose social. Click.
- Go to accounts and click on your Twitter username
- Select the ‘Twitter’ tab by clicking
- Scroll down to ‘Add Twitter Card Meta Data’
- Click ‘enabled’
- Finally, save any changes.
If the above method isn’t an option, ask your web developer and give them the ready-to-implement Twitter Card tags. Here’s how you’ll make them.
twitter: card
This required tag works in a similar way to og:type. It describes the type of content you are sharing. There are seven options: summary, photo, video, product, app, gallery, and “large version” summary.
Depending on the type of content you choose, the link at the bottom of your tweet changes. You can get “View summary” for summaries, “View photo” for photos, etc. If this tag is not set, Twitter reads your link as a “Summary” by default.
Example:
<meta name=”twitter:card” content=”summary” />
twitter:title
This basically does the same thing as its OG counterpart. You specify the title for your article that will show up in bold. It’s smart to avoid repeating the same text you have in your tweet. Make the most of the space provided and let the two pieces of copy play on each other to reinforce the message. Use up to 70 characters.
Example:
<meta name=”twitter:title” content=”Your title here” />
twitter:description
Use this tag to write a descriptive lead to the page you are sharing. As with Open Graph tags, don’t focus on keywords because they won’t matter for your SEO. Create compelling copy that nicely complements your tweet and the title. Twitter limits this part to 200 characters.
Example:
<meta name=”twitter:description” content=”Your 200-character description here” />
twitter:url
Example:
<meta name=”twitter:url” content=”http://www.yourdomain.com” />
twitter:image
Yes, you guessed it. This is how you set the picture to go with your tweet. Twitter allows two options, a card with a smaller or a larger image.
You decide which one you want in the type tag. If you go for the large option, make sure it has a resolution of at least 280x150px and that the file size is not more than 1MB. You can consider using the same trick as the Facebook thumbnail: add some text to the image to boost the message.
Example:
<meta name=”twitter:image” content=”http://www.yourdomain.com /image-name.jpg” />
Request Approval from Twitter
Adding cards to your tweets is easy – all you need to do is include some extra code to the end of your tweet. The code tells Twitter which card type you want to use and how you wish the content to look.
There are several types of Twitter Cards, so you can choose the one that best suits your needs.
However, keep in mind that, before you can fully benefit from Twitter Cards, you need to request approval for your page from Twitter.
Fortunately, this only takes about 15 minutes and can be done easily using their Card Validator.
To get started,
- Select the type of card you wish to use.
- Add your meta tags
- Check the URL with Twitter’s validator tool.
- Test in the validator or get approval for your card, then tweet the URL to see your card displayed. https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
Once you get approval, Card Validator serves the same purpose as the Facebook Sharing Debugger, allowing you to check your links before committing.
Twitter Card Plugins
Like with Facebook, plenty of plugins are available for implementing Twitter Cards. Here are a few:
How to Implement Open Graph Tags?
How do you implement OGP tags? Basically, they belong to the <head> part of your page’s HTML. If you don’t manage the code, you’ll need to ask your web developer for help. You can prepare the whole package yourself using the tips above to save their valuable time.
If you are using WordPress, just install one of the plugins that neatly implements the code for you. As I’ve explained, I like to use WordPress SEO by Yoast, but there are some other free tools you can use, including:

Here are other OG plugins/extensions/add-ons for:
Like Facebook. Twitter offers a tool to validate your OGP tags, Twitter Card Validator is a tool that allows you to test and preview how your tweets will appear when they are shared on other websites. To use the validator, enter the URL of the website on which you want to share your tweet and click “validate.”
The validator will show you a preview of how your tweet will appear on the website, and display the title, description, and image.
FAQs
What Is Open Graph, and why was it created?
Open Graph Protocol (OGP) is a set of tags used on websites to define the structure of a web page so that it can be more easily shared on social media platforms. OGP tags allow web admins to control how their content appears when it is shared on social media sites like Facebook and LinkedIn.
How do you find Open Graph tags?
You find open graph in the webpage’s <Head> section.
What is SEO OGP?
This is a type of metadata which Facebook introduced back in 2010. It allows semantic integration into Facebook’s HTML, allowing website owners to show Facebook how they would like Facebook to index their sites. https://www.oreilly.com/library/view/facebook-application-development/9780470768730/ch006-sec012.html
How do you check OGP tags?
There are free tools available to check your OGP Tags. Sites like Facebook also offer a validator so that you can check your tags for errors.
Conclusion
The final code for both Facebook and Twitter should look more-or-less like this:

It might seem a bit confusing, but luckily several tools make the process easier — you don’t need to know how to code.
There are three main types of Open Graph meta tags: og:title, og:image, and og:description, and taking the effort to implement them has distinct advantages, including better click-throughs and engagement, which can all lead to added conversions. The additional measures of adding Open graph also increase visibility.
However, despite these advantages, it’s surprising how few people optimize these tags. It’s worth doing because it helps you stand out and draw more clicks and views, and it can even help improve your SEO —all things that lead to more profit.
Have you implemented open graph meta tags? How has it impacted your site?

See How My Agency Can Drive Massive Amounts of Traffic to Your Website
- SEO – unlock massive amounts of SEO traffic. See real results.
- Content Marketing – our team creates epic content that will get shared, get links, and attract traffic.
- Paid Media – effective paid strategies with clear ROI.
Book a Call
[ad_2]
Source link






